Tamilnadu State Board New Syllabus Samacheer Kalvi 11th Computer Applications Guide Pdf Chapter 15 Control Structure in JavaScript Text Book Back Questions and Answers, Notes.
Tamilnadu Samacheer Kalvi 11th Computer Applications Solutions Chapter 15 Control Structure in JavaScript
11th Computer Applications Guide Control Structure in JavaScript Text Book Questions and Answers
Part – I
I. Choose The Correct Answers
Question 1.
Which conditional statement is used to transfer control from current statement to another statement?
a) Branching
b) Sequencing
c) Looping
d) Iterating
Answer:
a) Branching
Question 2.
________ statement can be used as alterative to if-efse statement,
a) While
b) If
c) Eise-if
d) Switch
Answer:
d) Switch
Question 3.
Which statement in switch case is used to exit the statement once the appropriate choice is found?
a) Exit
b) Default
c) Case
d) Break
Answer:
d) Break
![]()
Question 4.
Which of the following is not a looping statement?
a) Switch
b) While
c) Do-While
d) For
Answer:
a) Switch
Question 5.
Which part of the loop statement determines the number of times, the loop will be iterated?
a) First
b) Second
c) Third
d) Final
Answer:
b) Second
Question 6.
Which of the following is not a branching statement?
a) Loop
b) If-else
c) Switch
d) For
Answer:
a) Loop
Question 7.
What will be the output for the following snippet:
For (var n=0; n<10; n++)
{
if (n==3)
{
break;
}
document write (n+”<br>”);
}
a) 0 1 2
b) 0 1 2 3
c) 0 1 2 3 4
d) 0, 1, 3
Answer:
a) 0 1 2
![]()
Question 8.
In which loop the condition is evaluated, before executing a statement?
a) While
b) Do while
c) Break
d) Continue
Answer:
a) While
Question 9.
The ________ statement is especially useful when testing all the possible results of an expression.
a) While
b) Do while
c) Switch
d) If
Answer:
c) Switch
Question 10.
In the ________ loop, body of the loop always executed at least once before the condition can be executed.
a) For
b) While
c) If
d) Do while
Answer:
d) Do while
Question 11.
<script type = “text / javascript”>
x = 6 + “3”;
document write (x);
</script> what will be the output?
a) 6
b) 9
c) 63
d) Error
Answer:
c) 63
![]()
Part – II
II. Very Short Answers
Question 1.
What are the different types of control statement used in JavaScript?
Answer:
There are two types of control statements are used in JavaScript. They are:
- Branching / Selection
- Looping / Repetitive
Question 2.
What is meant by conditional statements in JavaScript?
Answer:
Statements are executed in the order they are found in a script. Conditional statements execute or skip one or set of statements depending on the value of a specified conditional expression.
Conditional Statements help to alter the normal sequence of execution of a program by two types of controls – Branching and Looping.
Question 3.
List out the various branching statements in JavaScript.
Answer:
There are different branching statements. They are:
- if statement
- if… else statement
- else if statement
- switch statement
Question 4.
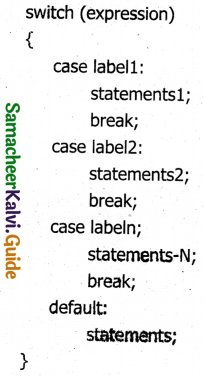
Write the general syntax for switch statement.
Answer:
The syntax of a switch statement: switch (expression)

Question 5.
Differentiate the break and continue statement.
Answer:
JavaScript also supports statements used to modify flow control, specifically break and continue.
- The break statement will terminate the loop early i.e. before the normal exit condition.
- The continue statement will skip back to the loop condition check. When the continue statement is
- executed, the current iteration of the enclosing loop is terminated, and the next iteration begins.
![]()
PART – III
III. Short Answers
Question 1.
What is if statement and write its types.
Answer:
The if statement is the fundamental control statement that allows JavaScript to make decisions to execute statements conditionally. This statement has two forms. The first form is for only true condition.
The syntax is
if (condition)
{
True block;
}
In (fie if form, condition contains relational/ logical expression is evaluated. If the resulting value is true the true block is executed. True block may contain one or more than one statement.
For example:

The Output will be:

The second form of the if statement is an else clause that is the program to follow either of two branches depending on the condition. In the simple if construction, no special processing is performed when the condition evaluates to false. But if processing must follow one of two paths, hence need to use if…else format.
Its syntax is:

This form is similar to if statement but the only difference is the else keyword, which provides an alternate path for execution to follow if the condition evaluates to false.
Example:

Output:

Question 2.
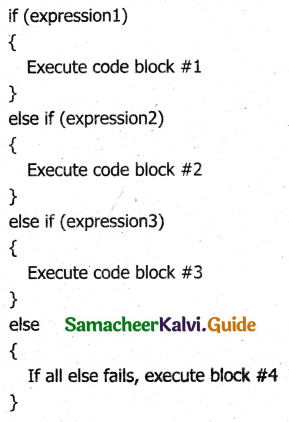
Write the syntax for else-if statement.
Answer:
Syntax:

Question 3.
What is called a loop and what are its types?
Answer:
In JavaScript there are times when the same portion of code needs to be executed many times with slightly different values is called Loops. JavaScript supports three kinds of looping statements. They are
- for loop
- while loop
- do..while loop
Question 4.
Differentiate between while and do while statements.
Answer:
- An important difference between while and do..while statement is in the do..while loop body of the loop always executed at least once before the condition can be executed.
- In a while loop, first condition will be evaluated and then only based on the result of the condition the body of the loop will be executed or not.
![]()
Question 5.
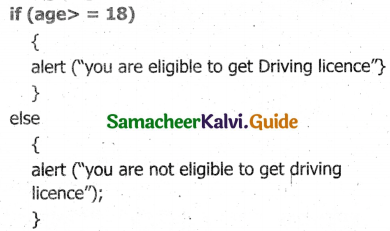
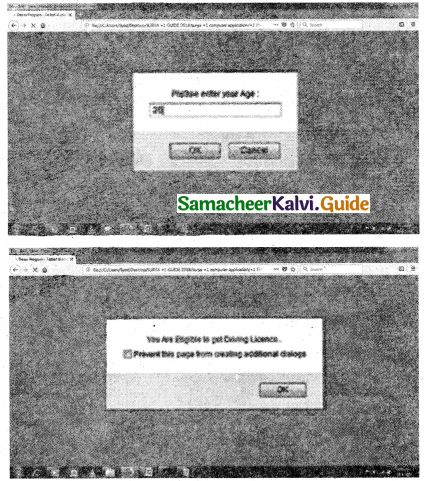
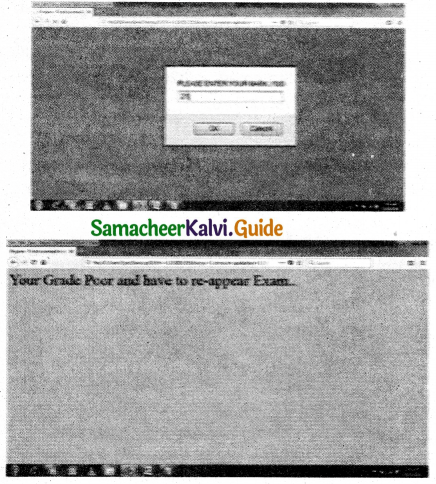
What message will be displayed, if the input for age is given as 20, for the following snippet, if (ago = 18)
Answer:

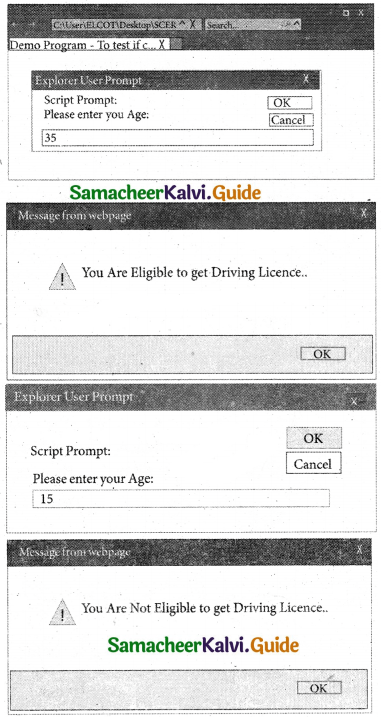
Output:

Part – IV
IV. Explain In Brief
Question 1.
Explain for loop with example.
Answer:
for loop :
The for loop is a very rigid structure that loops for a pre-set number of times. In JavaScript for structure is very flexible, which makes this type is very useful.
for (initialization; condition; increment/ decrement)
{
Body of the loop;
}
The for structure within parenthesis there are three parts each separated by semicolon. They are:
- The first part of the loop initialize a variable which is also called as control variable. In most case the control variable is declared as well as initialized.
- The second part is the conditional statement that determines how many times the loop will be iterated.
- The third and final part determines how the value of control variable is changed (Incremented/Decremented)
Example:
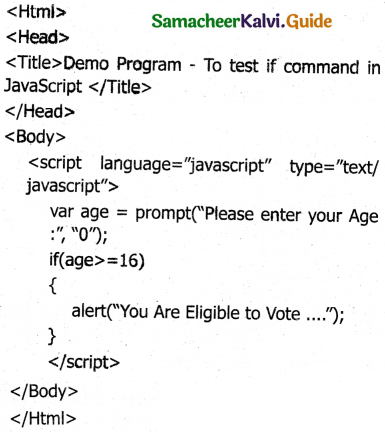
HTML CODE

OUTPUT:

Question 2.
Explain switch case statement with example.
Answer:
Switch case Statement:
JavaScripts offers the switch statement as an alternate to using if…else structure. The switch statement is especially useful when testing all the possible results of an expression.
The syntax of a switch structure as the following:

Working of switch statement:
The switch statement begins by evaluating an expression placed between parenthesis, much like the if statement. The result compared to labels associated with case structure that follow the switch statement. If the result is equal to a label, the statements in the corresponding case structure are executed.
The default structure is can be at the end of a switch structure if the result of the expression that do not match any of the case labels. The break statement is also used commonly within switch to exit the statement once the appropriate choice is found.
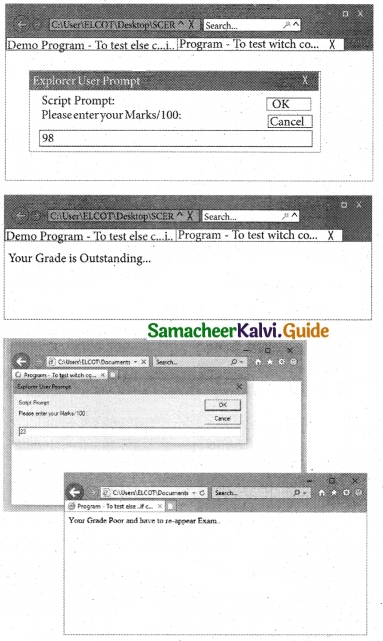
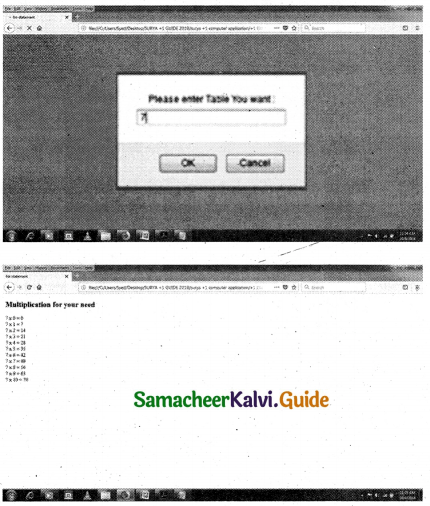
Example:
HTML CODE

Output:

![]()
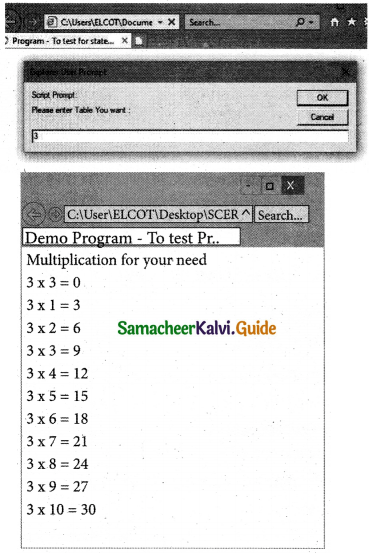
Question 3.
Write the output for the following program.
Answer:

Output:

Question 4.
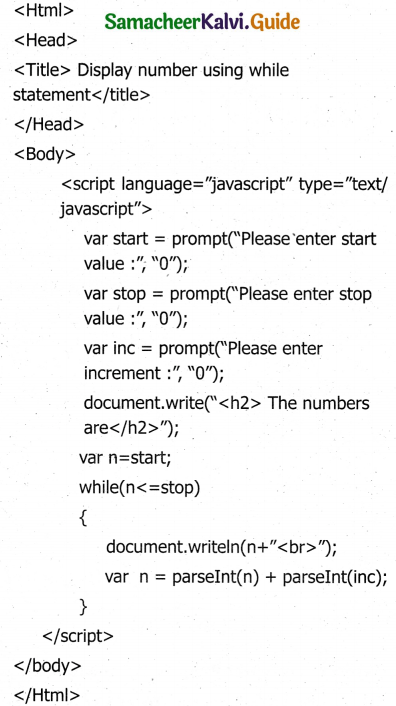
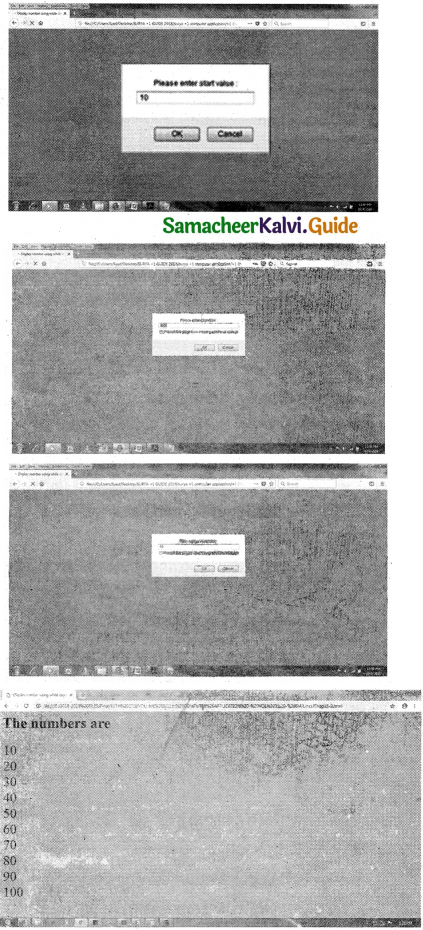
Write a Java Script program using while statement to display 10 numbers.
Answer:
HTML CODE:

Output:

![]()
11th Computer Applications Guide Control Structure in JavaScript Additional Important Questions and Answers
Part – I
I. Choose The Correct Answers
Question 1.
________ statements execute or skip one or set of statements depending on the value of a specified conditional expression.
a) Conditional
b) Sequential
c) Both A and B
d) None of these
Answer:
a) Conditional
Question 2.
There are _______ types of control statements in JavaScript.
a) four
b) five
c) two
d) three
Answer:
c) two
Question 3.
________ is a control statement in JavaScript.
a) Branching / Selection
b) Looping / repetitive
c) Both A and B
d) None of these
Answer:
c) Both A and B
Question 4.
________ is a transfer of control from the current statement to another statement or construct in the program unit.
a) Branching Selection
b) Looping / repetitive
c) Selection
d) Both A and C
Answer:
d) Both A and C
Question 5.
_______ statement is a branching statement.
a) if., else
b) else if
c) switch
d) All the above
Answer:
d) All the above
Question 6.
The if statement has _______ forms.
a) two
b) three
c) four
d) five
Answer:
a) two
Question 7.
The _______ statement evaluates an expression and executes one of two pieces of code, depending on the outcome.
a) if.. else
b) else if
c) switch
d) All the above
Answer:
a) if.. else
![]()
Question 8.
The statement to specify a new condition if the first condition is false.
a) if… else
b) else if
c) switch
d) All the above
Answer:
b) else if
Question 9.
_______ is a series of if statements.
a) if.. else
b) else if
c) switch
d) All the above
Answer:
b) else if
Question 10.
JavaScripts offers the _______ statement as an alternate to using if…else structure
a) if.. else
b) else if
c) switch
d) All the above
Answer:
c) switch
Question 11.
The _______ statement is especially useful when testing all the possible results of an expression.
a) if.. else
b) for
c) switch
d) do..while
Answer:
c) switch
Question 12.
The _______ structure can be at the end of a switch structure if the result of the expression that do not match any of the case labels.
a) default
b) break
c) continue
d) None of these
Answer:
a) default
Question 13.
The _______ statement is used commonly within switch to exit the statement once the appropriate choice is found.
a) default
b) break
c) continue
d) None of these
Answer:
b) break
Question 14.
In JavaScript there are times when the same portion of code needs to be executed many times with slightly different values Is called _______.
a) Loops
b) Branching
c) Multiple branching
d) None of these
Answer:
a) Loops
Question 15.
JavaScript supports _______ kinds of looping statements.
a) two
b) three
c) four
d) five
Answer:
b) three
Question 16.
JavaScript supports _______ kinds of looping statement.
a) for
b) while
c) do..while
d) All the above
Answer:
d) All the above
Question 17.
The _______ loop is a very rigid structure that loops for a pre-set number of times
a) for
b) while
c) do..while
d) All the above
Answer:
a) for
Question 18.
In JavaScript _______ loop structure is very flexible.
a) for
b) while
c) do..while
d) All the above
Answer:
a) for
![]()
Question 19.
In JavaScript _______ loop structure is very useful.
a) for
b) while
c) do..while
d) All the above
Answer:
a) for
Question 20.
The for structure within parenthesis there are _______ parts.
a) two
b) three
c) four
d) five
Answer:
b) three
Question 21.
The for structure parts are separated by _______.
a) Comma
b) Colon
c) Semicolon
d) None of these
Answer:
c) Semicolon
Question 22.
In for loop, the first part of the loop _______ a variable.
a) Initialize
b) Test
c) Alter
d) All the above
Answer:
a) Initialize
Question 23.
The first part of the loop initialize a variable which is also called as _______ variable.
a) Control
b) Local
c) Global
d) None of these
Answer:
a) Control
Question 24.
The _______ part of a for loop is the conditional statement that determines how many times the loop will be iterated.
a) first
b) second
c) third
d) None of these
Answer:
b) second
Question 25.
The _______ part determines how the value of control variable is changed.
a) first
b) second
c) third
d) None of these
Answer:
c) third
Question 26.
The _______ statement will terminate the loop early.
a) continue
b) break
c) goto
d) None of these
Answer:
b) break
Question 27.
The _______ statement will skip back to the loop condition check.
a) continue
b) break
c) goto
d) None of these
Answer:
a) continue
![]()
Question 28.
When the _______ statement is executed, the current iteration of the enclosing loop is terminated, and the next iteration begins.
a) continue
b) break
c) goto
d) None of these
Answer:
a) continue
Question 29.
In _______ loop statement, the condition is evaluated before executing the statement.
a) for
b) while
c) do…while
d) Both A and B
Answer:
d) Both A and B
Question 30.
In _______ loop statement, the condition is evaluated after executing the statement.
a) for
b) while
c) do..while
d) Both A and B
Answer:
c) do..while
Question 31.
In _______ loop, the body of the loop is always executed at least once.
a) for
b) while
c) do..while
d) Both A and B
Answer:
c) do..while
Question 32.
In _______ loop, there is no guarantee for the execution of the body of the loop atleast once.
a) for
b) while
c) do..while
d) Both A and B
Answer:
d) Both A and B
Question 33.
In a _______ loop, first condition will be evaluated and then only based on the result of the condition the body of the loop will be executed or not.
a) for
b) while
c) do..while
d) Both A and B
Answer:
d) Both A and B
Question 34.
In the _______ loop body of the loop always executed at least once before the condition can be executed.
a) for
b) while
c) do..while
d) Both A and B
Answer:
c) do..while
Question 35.
The _______ statement terminates the loop irrespective of the condition.
a) break
b) continue
c) for
d) do..while
Answer:
a) break
Question 36.
The _______ statement executes the next iteration of the loop.
a) break
b) continue
c) for
d) do..while
Answer:
b) continue
Question 37.
The _______ statement is commonly used to exit the statement once the appropriate choice is found.
a) break
b) continue
c) for
d) do. .while
Answer:
a) break
![]()
Part – II
II. Very Short Answers
Question 1.
What is branching statement?
Answer:
Branching Statements:
JavaScript supports branching statements which are used to perform different actions based on different conditions. Branching is a transfer of control from the current statement to another statement or construct in the program unit. A branch alters the execution sequence.
Question 2.
Write the syntax of if..else statement.
Answer:
Syntax :
if (expression)
{
statements if true
}
else
{
statements if false
}
Question 3.
What is the output of the following html code?
Answer:

Output:
9
Part – III
III. Short Answers
Question 1.
What are the functions of the for loop parts?
Answer:
The for structure within parenthesis there are three parts each separated by semicolon.
They are:
- The first part of the loop initialize a variable which is also called as control variable. In most case the control variable is declared as well as initialized.
- The second part is the conditional statement that determines how many times the loop will be iterated.
- The third and final part determines how the value of control variable is changed (Incremented/Decremented)
Question 2.
Write script for the following criteria.
Answer:

Output:


![]()
Part – IV
IV. Explain In Brief
Question 1.
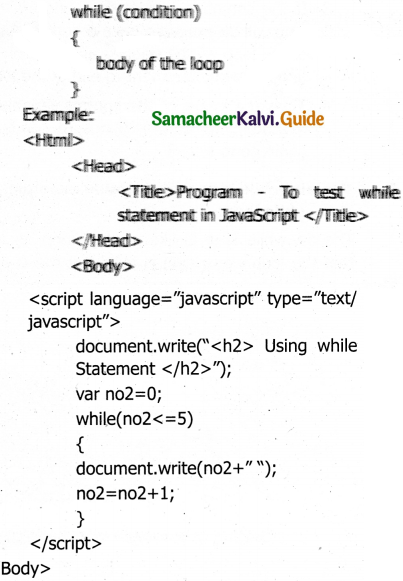
Explain while loop with suitable example.
Answer:
while loop:
In JavaScript bop is most basic loop. The purpose of a while loop is to execute a statement / block of statement as long as an expression is true. The while statement -crates a loop that executes a specified statement as long as the test condition evaluates to true. The condition is evaluated before executing the statement.
The syntax is::

Output:

To execute a while statement, the interpreter first evaluates expression. If the value of the expression is true the interpreter executes the statement and repeats, jumping back to the top of the loop and evaluating expression again. In the above example let us see how the while command is executed,
- Initial value of the variable no2 is set to 0.
- The expression in the while statement is executed.
- If the condition is true then body of the loop will be executed once otherwise body of the loop will be skipped and control will jump to next statement to end of the loop.
- Then the value of the control variable is executed and control jumps to condition again go to step 3
Question 2.
Explain while loop with suitable example, do.. while loop:
Answer:
The do..while loop is like a while loop, except that the loop expression is tested at the end of the loop rather than at the beginning. This means that the body of the loop is always executed at least once.
The syntax is:
do
{
body of the loop
} while (expression);
An important difference between while and do..while statement is in the do..while loop body of the loop always executed at least once before the condition can be executed. In a while loop, first condition will be evaluated and then only based on the result of the condition the body of the loop will be executed or not.
Example:

Output:

![]()